npm install react-color --save // 或 cnpm install react-color --save // 或 yarn add react-color --save 2typescript声明 如果你是使用typescript语言来编写代码,需要对react-color进行额外的声明。 在根目录...
”postcss rgb-color hex-color hsl-color postcss-color-converter alpha-chanel keyword-colors JavaScript“ 的搜索结果
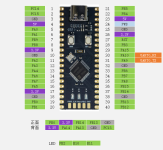
pwm学习的很好资料,需要帮助的初学者可以下载学习
mysqlpump --hex-blob
今天项目中引用了一下vue-color,大概步骤如下 1、安装vue-color $ npm install vue-color 2、安装所需依赖 npm install 3、引入项目 import { Photoshop } from 'vue-color'//有6中风格,用哪种直接...
测试程序,其实没什么用 测试程序,其实没什么用 测试程序,其实没什么用 测试程序,其实没什么用
--single-transaction 该参数通过在一个事务中导出所有表从而创建一个一致性的快照,当前版本的MySQL只可以对innodb 引擎保证一致性,导出过程中不会锁表其他引擎,如MyISAM 在导出期间会锁表为保证有效的dump...
前言 因为项目采用UI组件element-ui,需要部署后(打包后)设置主题,在网上找了一遍,如下几种方法。 1/使用全局样式覆盖(工作量大) 2/自定义element-ui配色,element-ui提供了一个配置页面和配色工具,可以...
本文介绍Linux的tac命令的用法。 hexdump用于以16进制查看文件内容
以下举例大多数浏览器公认的background-color颜色名及其编码; 要想对HTML颜色有更多的了解可以转向以下链接学习: https://www.w3school.com.cn/html/html_colors.asp
npm install react-color --save 引入: import React from 'react' import { SketchPicker } from 'react-color' class Component extends React.Component { render() { ...
import { ChromePicker } from 'react-color'; state = { keyWordColor: '#f5222d', // 结果关键词颜色 keyWordPickerVisible: false, // 结果关键词颜色选择器可见性 }; // 当结果关键词颜色版打开时,判断...
import { SketchPicker } from 'react-color'; 颜色转化的完整代码 function hextoGamma(hex){ var gamma = 0.45; var gammaCorrection = 1 / gamma; var result = /^#?([a-f\d]{2})([a-f\d]{2})([a-f\d]{2})...
Overview Install Get started Learning PowerShell Components What's New PowerShell Core support lifecycle Sample scripts Reference CimCmdlets Microsoft.PowerShell.Archive ...
推荐 分享一个大神的人工智能教程。零基础!通俗易懂!风趣幽默!还带黄段子!希望你也加入到人工智能的队伍中来!... ...该文章相关教程:ST-Link资料 ...ST-Link资料01_ST-Link介绍,认识各版本硬件及特征 ...
J-Flash ARM V4.34烧写软件,MDK编程发行Hex后,直接用JTAG和此软件烧写,方便脱机使用!
说明: 本文原创作者『strongerHuang』,转载请标明来源(链接)。 ...标签: STM32、 ST-Link、 调试器、 编程器、 下载器 一、写在前面 ST-Link的PCB和固件,官方是没有公开的。固件只能通过升级工具进行升级。...
关键词:ST LINK烧录程序,STLINK烧录程序,ST-LINK烧录程序,STLINK烧录程序,ST LINK解锁Flash。
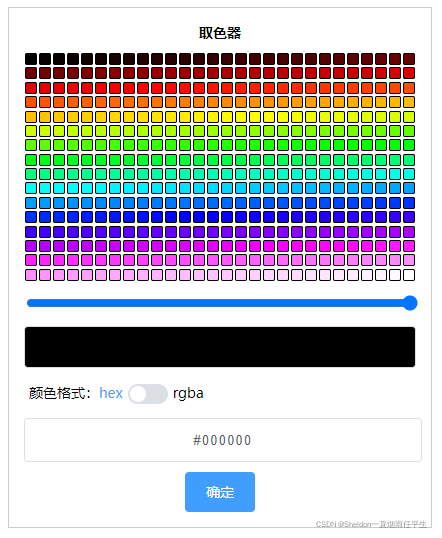
翻看n年前的颜色拾取器,发现Hex的值没有取对,可能那时候的技术和现在不同了。 这是网上某个程序员写的,现在看来依然可以使用。 里面涉及到如何获取每个元素的RGB和Hex颜色值, <TD style="...
推荐文章
- 『Android 技能篇』优雅的转场动画之 Transition-程序员宅基地
- Webshell绕过技巧分析之-base64编码和压缩编码-程序员宅基地
- 大一计算机思维知识点,大学计算机—基于计算思维知识点详解.docx-程序员宅基地
- 关于敏捷开发的一篇访谈录-程序员宅基地
- 挑战安卓和iOS!刚刚,华为官宣鸿蒙手机版,P40搭载演示曝光!高管现场表态:我们准备好了...-程序员宅基地
- 精选了20个Python实战项目(附源码),拿走就用!-程序员宅基地
- android在线图标生成工具,图标在线生成工具Android Asset Studio的使用-程序员宅基地
- android 无限轮播的广告位_轮播广告位-程序员宅基地
- echart省会流向图(物流运输、地图)_java+echart地图+物流跟踪-程序员宅基地
- Ceph源码解析:读写流程_ceph 发送数据到其他副本的源码-程序员宅基地